results, difficulty in understanding jargons (for instance, mistaking “reviews” for peer-
reviewed journals), and librarians’ limitations in providing an “understandable lan-
guage” [12], [18]. Moreover, inconsistent metadata, inability to save search results, and
RDT’s failure to distinguish eBooks from journal articles constitute a list of usability
problems [12], [19].
Studies that noted the complexity involved in using library search tools quote Niel-
sen [20] suggesting that simple interfaces are the most effective ones [14]. Moreover,
they showed that the selection and positioning of end-user features could affect the
usability of resources behind the interfaces. For instance, Teague-Rector et al. [21]
found that presenting search alternatives such as articles, books and journal titles with
tabs instead of drop-down menus resulted in better exposure of resources stored in dis-
parate silos. The experiment by Teague-Rector et al [14] also showed that moving the
search box from left to the center of the interface increased the number of searches
conducted. Some attribute this to Google, which could have shaped users’ expectation
to see the search box at the center [22], [23].
A solution raised in connection with simple search interfaces is the ‘progressive dis-
closure’ approach, where the interface is designed to show some of the most important
features at startup and supply the more advanced ones later as required by the user [14],
[24]. Differentiating less and more important features, however, would require consid-
ering different factors. First, users’ information needs, information seeking behavior,
tasks and task models, goals and their experience of other search systems would need
to be factored in [14], [22]. Paterno and Mancini [25] claimed that this could be tackled
through the adaptation approach. Second, libraries require RDTs to expose resources
to the right users and help to increase usage of library collections, in order to justify the
cost of maintaining them [26]. Hence, the design of RDTs would require balancing the
needs, preferences, and behaviors of users with the interest of the libraries. In addition
to that, it could be important to note that libraries are increasingly adopting commercial
discovery tools that won’t leave much room for customization [1]. This could limit their
ability to influence the interface design.
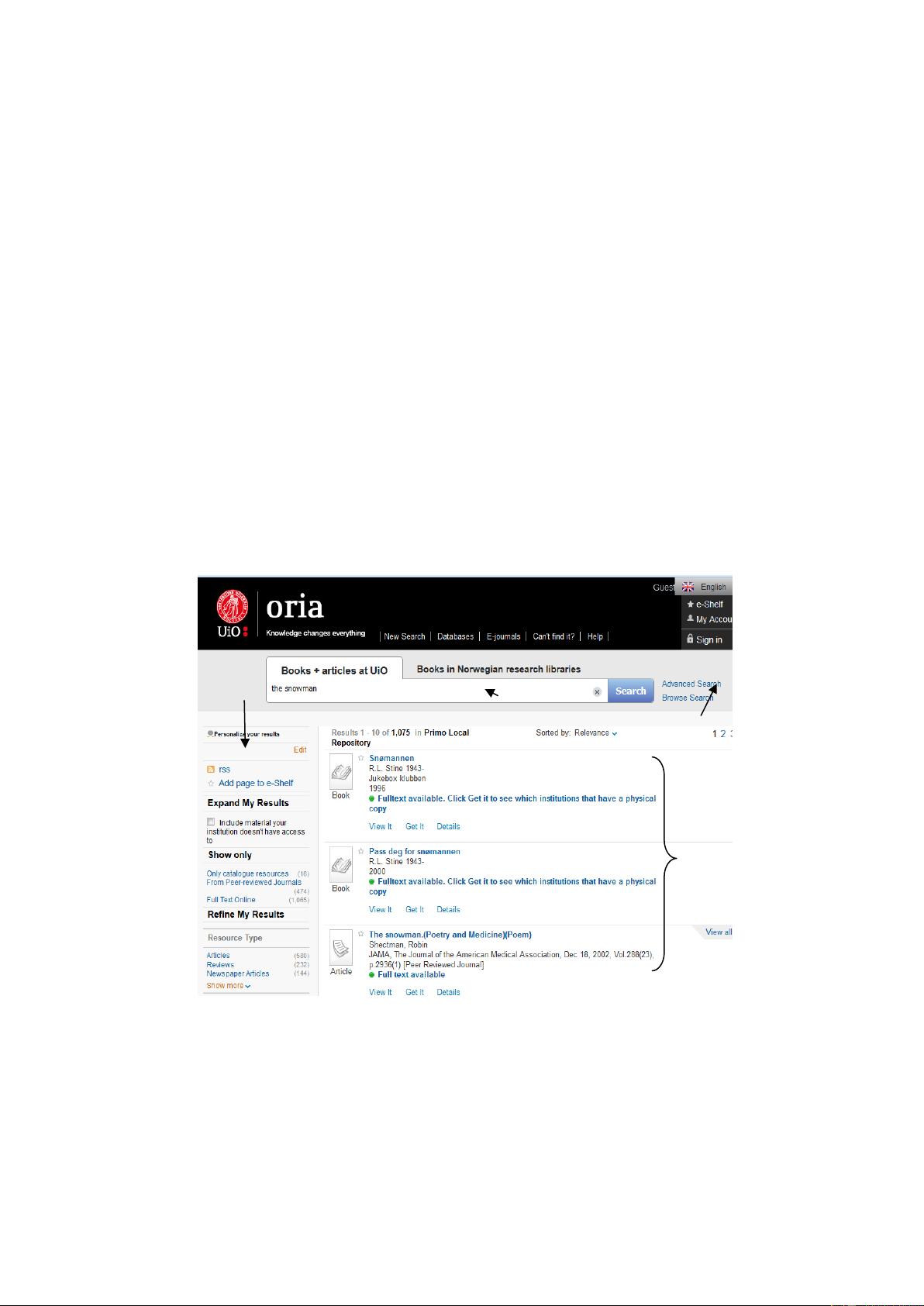
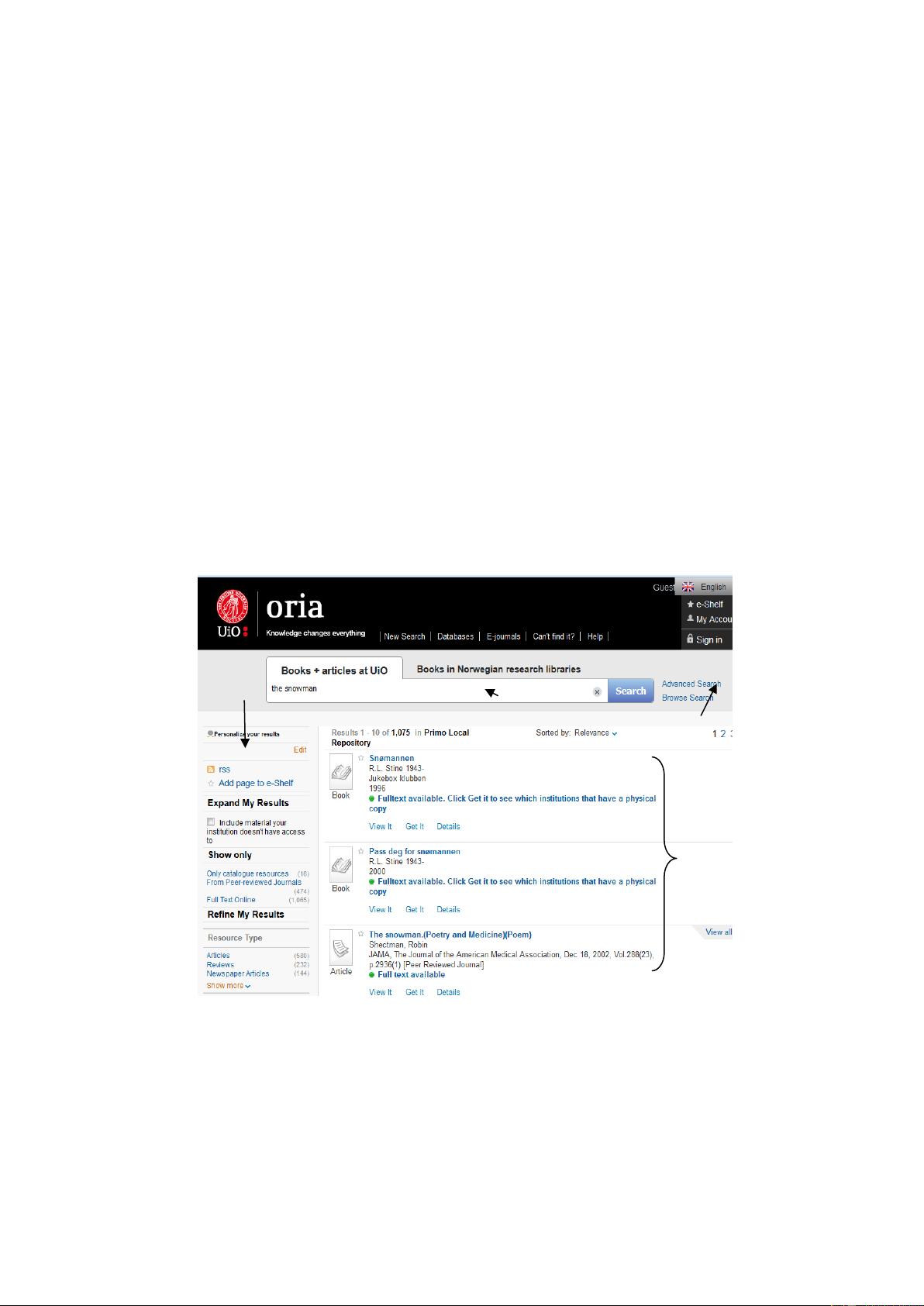
In general, usability issues involving RDTs are related to interface level issues (e.g.,
simplicity vs comprehensibility), end-user features (e.g., search box, filters, results list
presentation) and resource description and organization (e.g., language/jargon used to
label features, metadata, and resource description). The next section compares these
with accessibility issues explored mainly through a prior study made on a library RDT.
3 Accessibility of Resource Discovery Tools
Accessibility is a concept often discussed along with disability. It can have different
meanings based on the model of disability used. For instance, the medical model inter-
prets disability as a mental or physical limitation of an individual, whereas the social
model treats it as a failure of the environment to accommodate the needs of people with
disability [27]. This paper adopts the conceptualization as presented by the International
Classification of Functionality, Disability and Health (ICF) model, which interprets
disability as a result of medical and/or contextual (personal and environmental) factors